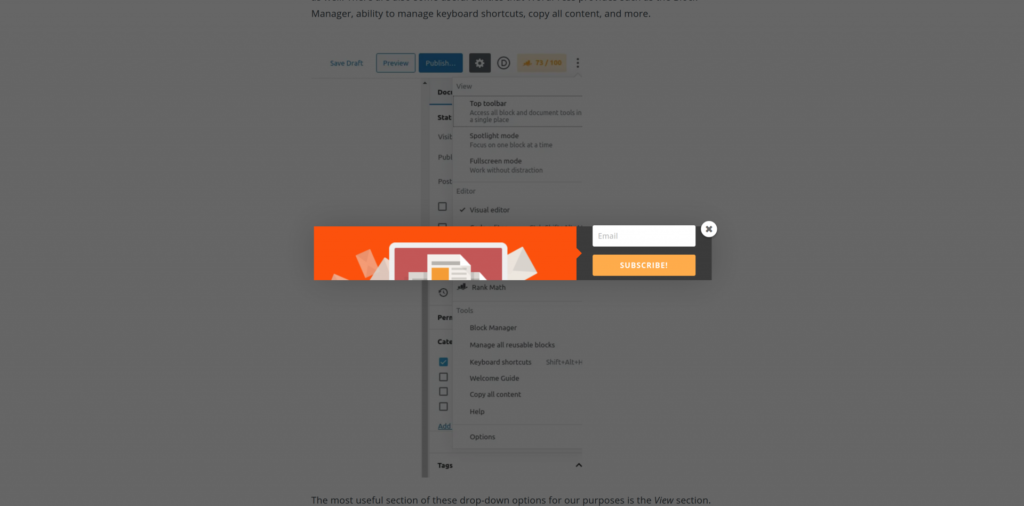
Are you using the Bloom plugin by Elegant Themes but have the problem of seeing optin popups appear cut-off? Recently I’ve been setting up an optin popup for this blog. Once I finished setting up the form, I noticed the form popup was weirdly cut-off. See the screenshot below.

How to Fix Bloom Optin Pop-ups
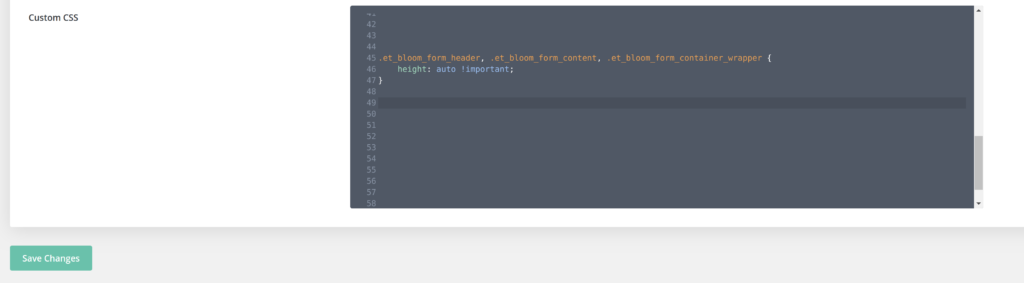
There is a solution to fix this. If you’re using the Divi Theme, add the following custom CSS box:
.et_bloom_form_header, .et_bloom_form_content, .et_bloom_form_container_wrapper {
height: auto!important;
}
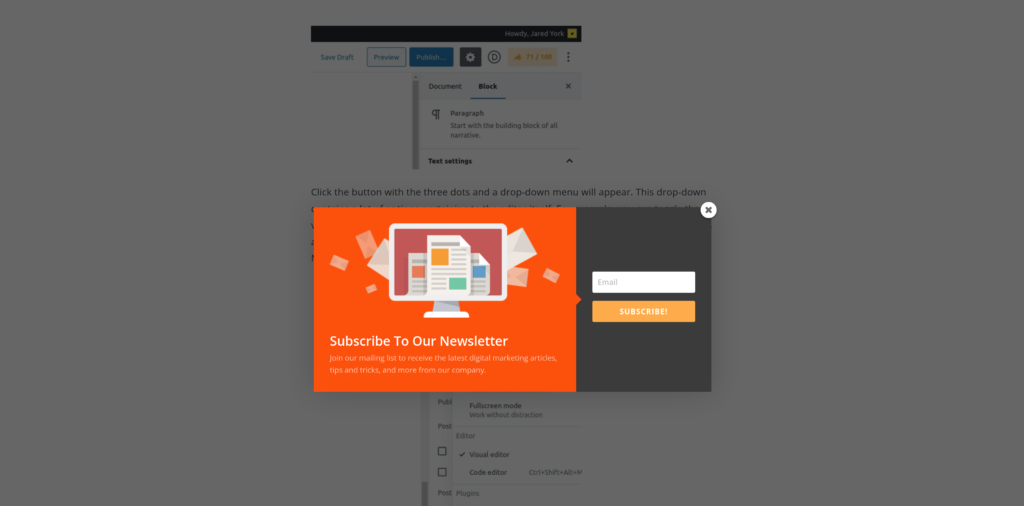
Once you save changes, try viewing a post with your optin pop-up enabled. The pop-up optins should look much better now. For some reason the popup is slightly lower on the screen, but of course it does look much better than before.

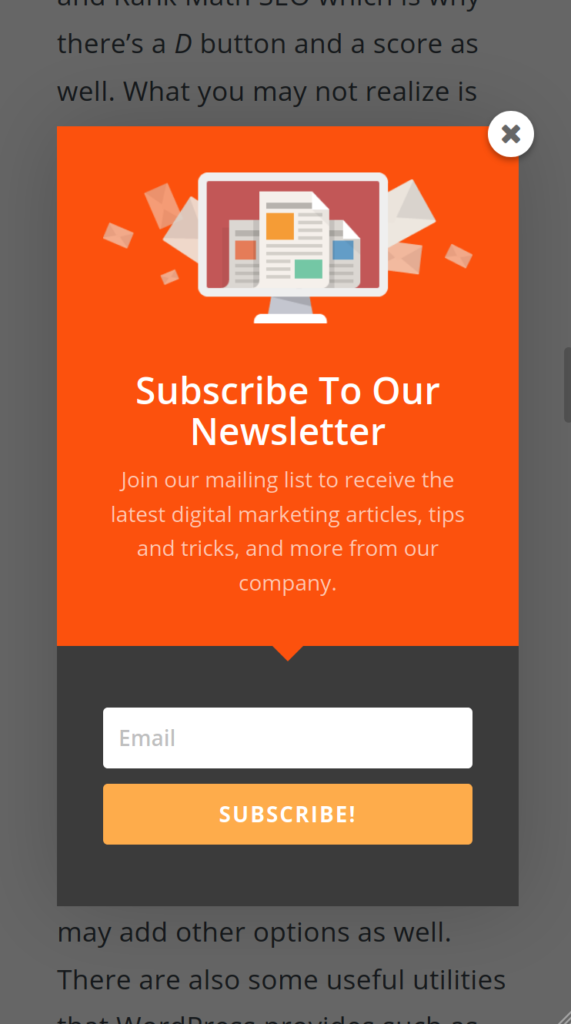
The pop-up does appear to look great on mobile devices.

Conclusion
Now you know how to fix Bloom optin pop-ups. Has this worked for you? Let me know down in the comments below! I always like to know how solutions that work in my business work for others.
